
Cómo integrar el Chat de Facebook en tu sitio web

Si estás buscando una solución fácil de usar y gratuita a los populares chats comerciales como Zendesk o Drift, entonces debes de agradecerle a Facebook.
Facebook recientemente lanzó el Plugin de Chat con Clientes de Facebook como una solución para que las personas pudieran ponerse en contacto con las empresas en tiempo real a través del Messenger de Facebook mientras navegan el sitio web de la empresa. Con este plugin los visitantes pueden salir y volver al sitio sin temor de perder el historial de la conversación.
Instalarlo en tu sitio web es posible y muy fácil de hacer. Lo único que se necesita es que cuentes con una página de empresa de Facebook y que el visitante tenga una cuenta de Facebook regular.
Estos son los pasos para integrar el chat de Facebook en tu sitio web:
- Configurar el plug-in
- Seleccionar idioma
- Personalizar el saludo
- Establecer el tiempo de respuesta
- Elegir el color del plugin
- Agregar tus dominios y subdominios a la lista blanca de tu página de Facebook
- Copiar y pegar el código HTML
A continuación explicaremos cada uno de los pasos:
Configurar el Plugin de Chat con Clientes de Facebook
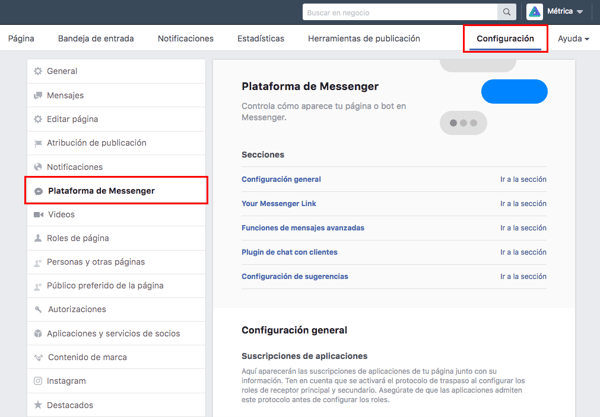
Para encontrar la sección de configuración del Plugin de Chat de Facebook tenemos que ir a la configuración de nuestra página y seleccionar la pestaña de "Plataforma de Messenger".

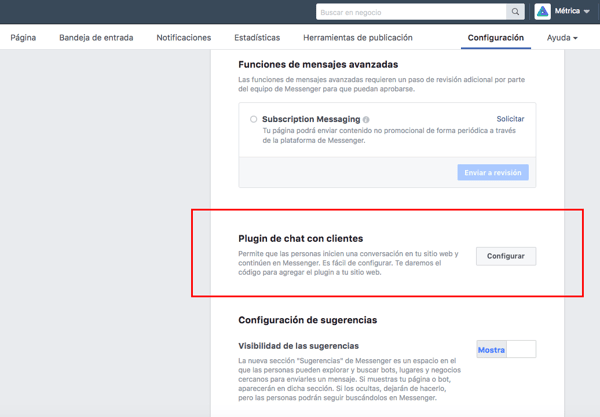
Bajamos hasta la sección de "Plugin de Chat con Clientes" y hacemos clic en el botón de configurar.

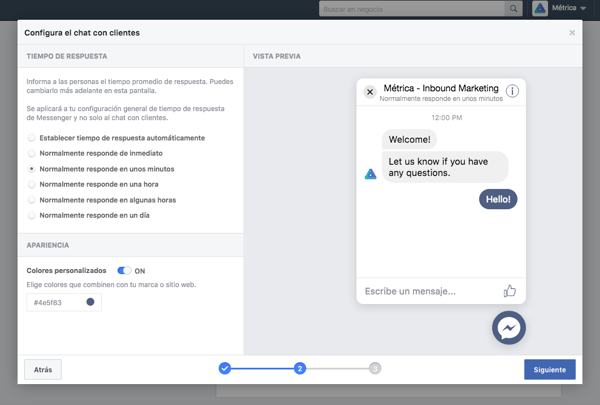
Nos aparecerá un cuadro donde podremos configurar las siguientes opciones básicas:
- Seleccionar idioma
- Personalizar saludo
- Establecer el tiempo de respuesta
- Elegir el color del plugin

Además de otras opciones más avanzadas que explicaremos más adelante.
Lista Blanca de Dominios
Una vez que hemos configurado las opciones básicas del plugin llegaremos a la sección de agregar a una lista blanca los dominios de nuestro sitio web, pero ¿qué significa esto?
Debido a que el código es público para todas las personas que visiten tu sitio web, la lista blanca de dominios es una medida de seguridad que evita que otras personas puedan instalar tu chat en su propia página web. Lo que tenemos que hacer es agregar todos los dominios y subdominios de nuestro sitio web en esta lista.
Un dominio es el nombre único que identifica a tu sitio web, por ejemplo en nuestro caso es "inboundmetrica.com" o en el caso de Facebook es "facebook.com". Un subdominio es una sección que identifica a un grupo de páginas dentro de tu sitio web y son una serie de caracteres o palabra que se escriben antes del dominio. En nuestro caso, tenemos un subdominio para el blog que es "blog.inboundmetrica.com". Por lo tanto, nosotros tenemos que agregar los siguientes dominios y subdominios para que el plugin funcione:
- http://inboundmetrica.com
- http://www.inboundmetrica.com
- http://blog.inboundmetrica.com
- https://inboundmetrica.com
- https://www.inboundmetrica.com
- https://blog.inboundmetrica.com
Normalmente las páginas tiene un subdominio por defecto (www) por lo que también lo agregamos. Además, es posible que existan dos versiones de tu sitio web (una normal y una encriptada) por lo que es importante incluir "http://" y "https://" antes de cada uno. De esta manera hemos agregado nuestro sitio web y todas sus variaciones en la lista blanca de dominios en los que queremos utilizar el chat de Facebook.
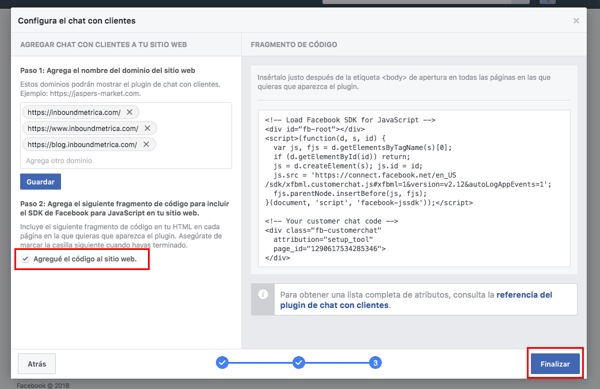
Copiar y pegar el código
Por último, una vez que hayamos configurado las opciones anteriores, Facebook nos arrojará un código HTML que tenemos que copiar y pegar en cada una de las páginas en donde queremos utilizar el plugin.
El código debe ser similar al siguiente (sólo cambiarán el ID de la página de Facebook y las opciones que hayas personalizado):

El código que nos muestra Facebook lo tenemos que insertar justo después de la etiqueta <body> de apertura en todas las páginas de nuestro sitio web en las que queremos que aparezca el plugin. Esta última tarea puede parecer intimidante, pero no es difícil. Si nunca haz modificado el código de un sitio web, te recomendamos solicitar ayuda a tu desarrollador o alguien con conocimiento de programación.
Una vez que hayas agregado el código a las páginas de tu sitio web selecciona la casilla "Agregué el código al sitio web" y haz clic en finalizar.

Eso es todo, ahora podemos interactuar con nuestros visitantes a través del Chat de Facebook desde nuestro sitio web.